本文將教你如何使用「圖像元素」將圖像添加到漏斗頁面。
使用「圖像元素」將圖像添加到你的 ClickFunnels 帳戶中,並為你的頁面添加圖像,如公司徽標、背景和向你的潛在客戶提供優惠。
圖像管理員允許你從本地電腦上傳照片,從影像庫中選擇圖像,或從 ClickFunnels 中的多個庫存照片網站搜索圖像。
我需要什麼?
- ClickFunnels帳戶
- ClickFunnels頁(漏斗步驟)
第 1 步:添加圖像元素
1. 登錄到你的ClickFunnels帳戶並導航到漏斗。
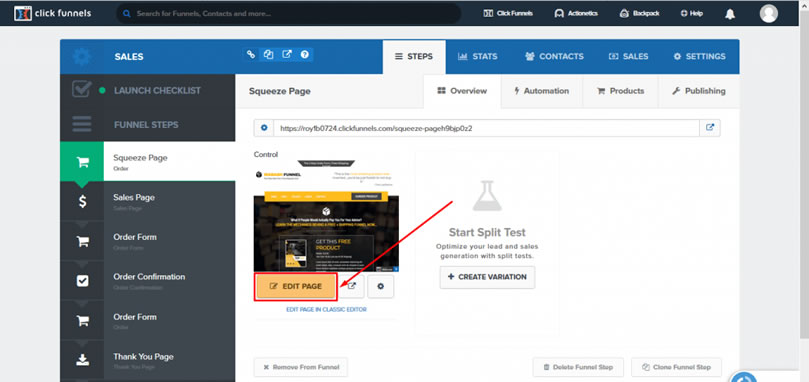
2. 選擇漏斗頁面,按下「編輯頁面」以打開ClickFunnels頁面編輯器。

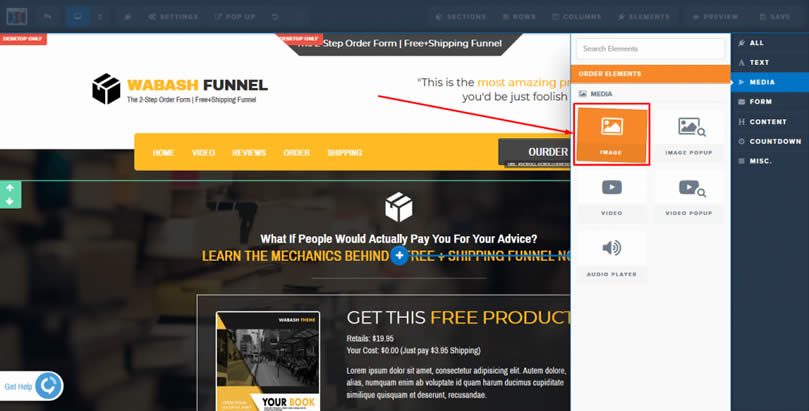
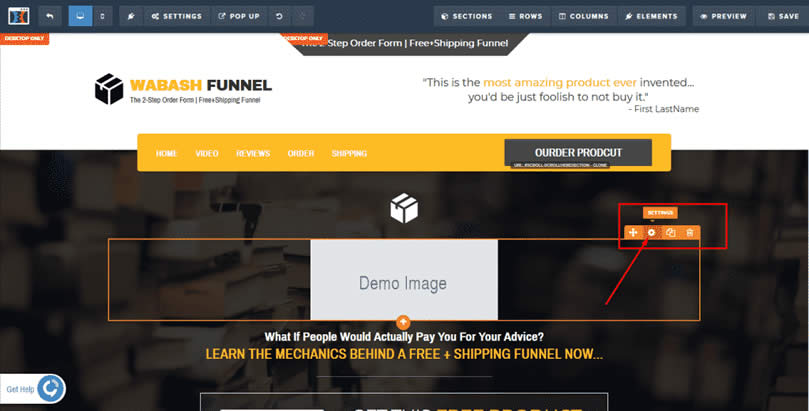
3. 懸停在頁面上的現有元素周圍,直到橙色邊框顯示,按下橙色「+」按鈕以添加新元素。

4. 從清單中搜索或瀏覽元素,按一下或拖動影像元素將它添加到頁面。

第 2 步:編輯圖像設置
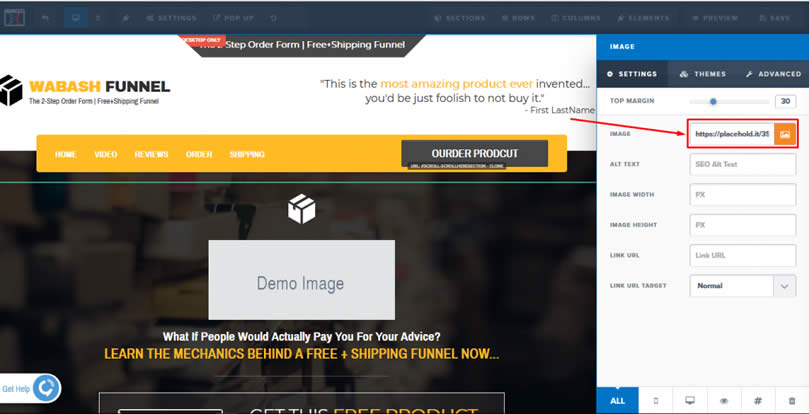
1. 在圖像元素周圍懸停以顯示橙色邊框,按下「齒輪」圖示以打開圖像設置。

2. 點擊「設定」選項卡下的「圖像」圖示以存取影像庫。

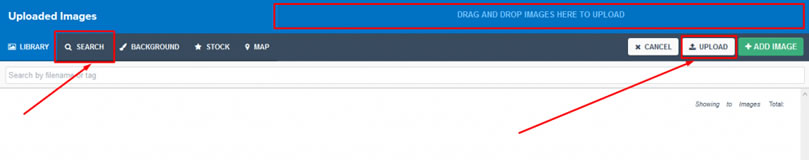
3. 圖像庫包含你上傳到點擊雲端的所有圖像,你可以通過多個照片網站(如 Pixabay.com 和 IconFinder.com)在圖像庫中搜索新圖像,你可以從預戴的背景圖像和庫存照片中選擇圖像。
圖像庫還讓你有機會通過按下「上傳」按鈕或拖放到影像庫來上傳圖片。

4. 選擇並雙擊圖像將它添加到頁面。
5. 影像設定視窗將打開,允許你根據需要調整圖像的屬性。
請注意:當使用第三方圖像連結將圖像添加到漏斗頁面時,圖像永遠不會保存在你的 ClickFunnels 帳戶中。
所以 ,當圖像連結的來源不可用或離線時,圖像將不會顯示在漏斗頁面中。建議將所有圖像上傳到 ClickFunnels 圖像庫,以確保它們始終在漏斗頁面中可用。
圖像屬性及它的功能
影像設定視窗允許你調整以下影像屬性:
- Top Margin:在圖像元素頂部添加空間
- Image:從庫中添加圖像
- Alt 文字 : 當你的圖像不可用時顯示的文本
- Image Width:手動設置圖像寬度
- Image Height:手動設置圖像高度
- Link URL:點擊時將圖像鏈接到頁面
- Link URL Target:指定連結是否應該或不應該在一個新的選項卡中打開
高級圖像設置
- Align:選擇頁面上的圖像定位
- Radius:將圖像的邊緣調整到正常圓形
- Grey Scale Fx:調整顏色和黑白水平
圖片有助於推動你的漏斗頁面獲得更多潛在客戶,促進社交共用,並推廣你的行銷活動以增加銷售額。
ClickFunnels 提供多種選項,將圖像包含到漏斗頁面中。
調整 ClickFunnels 頁面中圖像元素的設置和屬性,以滿足你的生意需求,並吸引更多潛在客戶,為你的生意創造更多的銷售。
你想知道如何將自己的技能包裝成一個人人都想購買的百萬線上課程,並且自動化營運,享受你的理想生活嗎?
在這個60分鐘的線上培訓裡面,你將會學到:
– 秘密 #1:我是如何在只有高中學歷的情況下吸引到超過4000位的付費學生加入我的線上課程,並且一直持續有新的學生加入 (P.S. 這個線上課程現在售價超過兩萬)
– 秘密 #2:如何在沒有任何專業技能的情況下製作成功的線上課程?(P.S. 真正的「專家」不一定能經營起一個成功的線上課程)
– 秘密 #3:如何最大化你的課程利潤,不被課程平台給吃掉,同時也不用跟別人做低價競爭?
– 秘密 #4:一個99%的人都不知道的重要銷售觀念,你只要理解這個觀念,就能確保你的課程能大賣,不管你課程售價是多少